Project Type
Group Project
Role
Game Designer, UI/UX Designer
VFX Artist, Production Manager
Tools/Engine
Unity, Maya, Figma, HacknPlan
Notion, Github
Timeline
14 weeks
Hex Chronicles: Athera is a top down, turn-based strategy game with unique characters, environmental tiles and weather effects, and unique elemental interactions. This game offers a dynamic and immersive gaming experience that transports players into a fantasy world filled with adventure, and strategic depth.
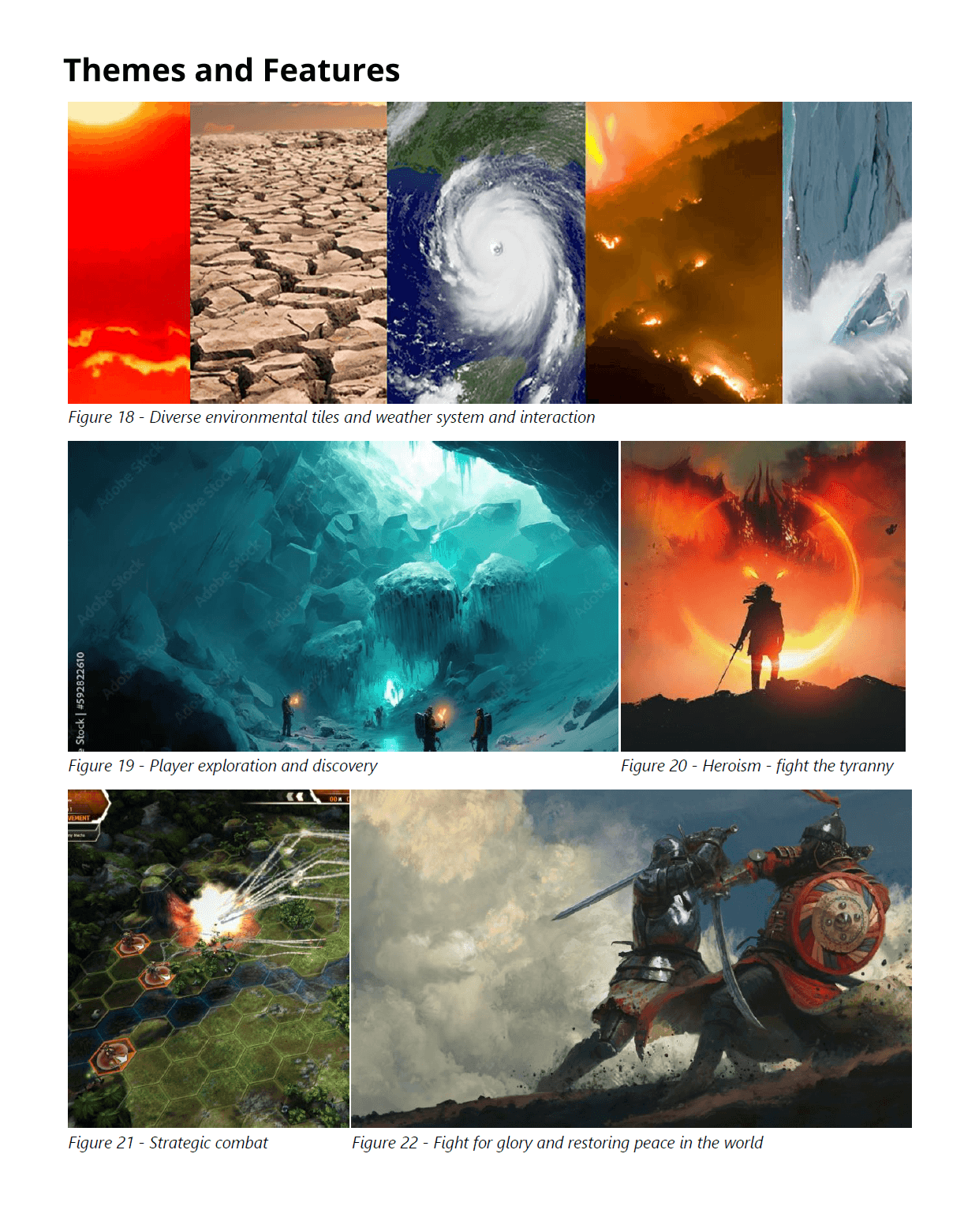
Turn-based strategy gameplay set in a mystical medieval fantasy world.
Unique environmental tiles and weather system that dynamically affect gameplay.
Diverse range of hero classes and types with unique abilities and elemental affinities.
Tactical battles that require strategic thinking and adaptability.
Developed and balanced systems, stats & interactions between elements, players, and enemies to ensure a cohesive gameplay experience.
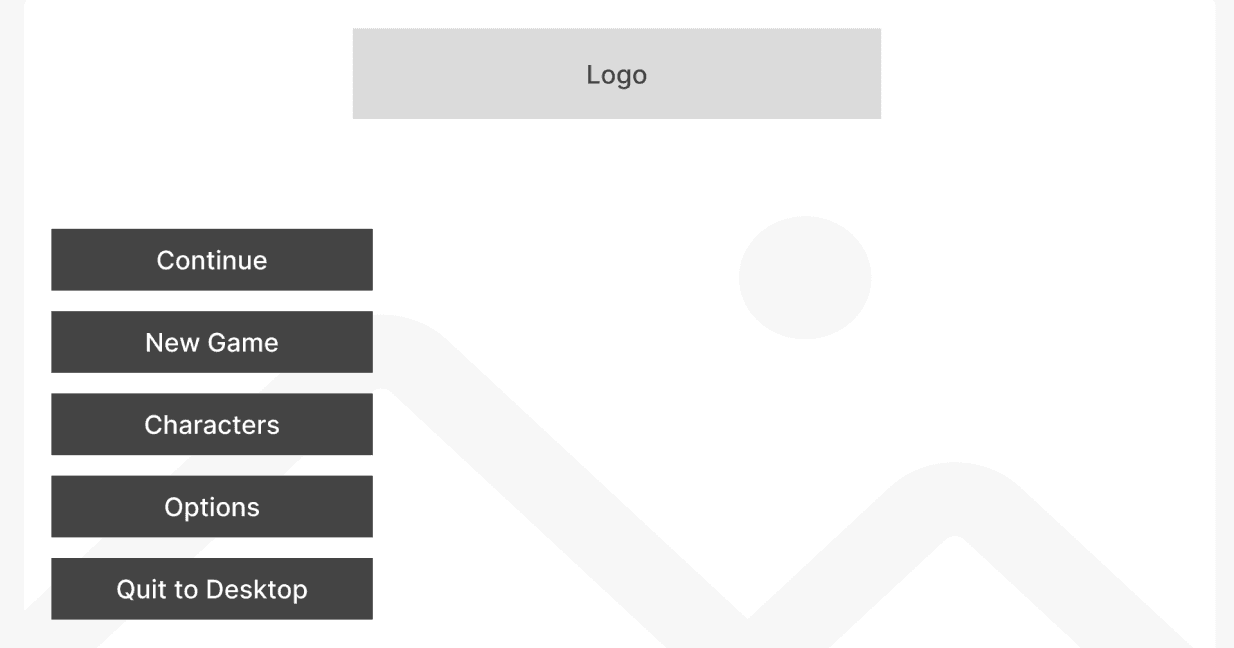
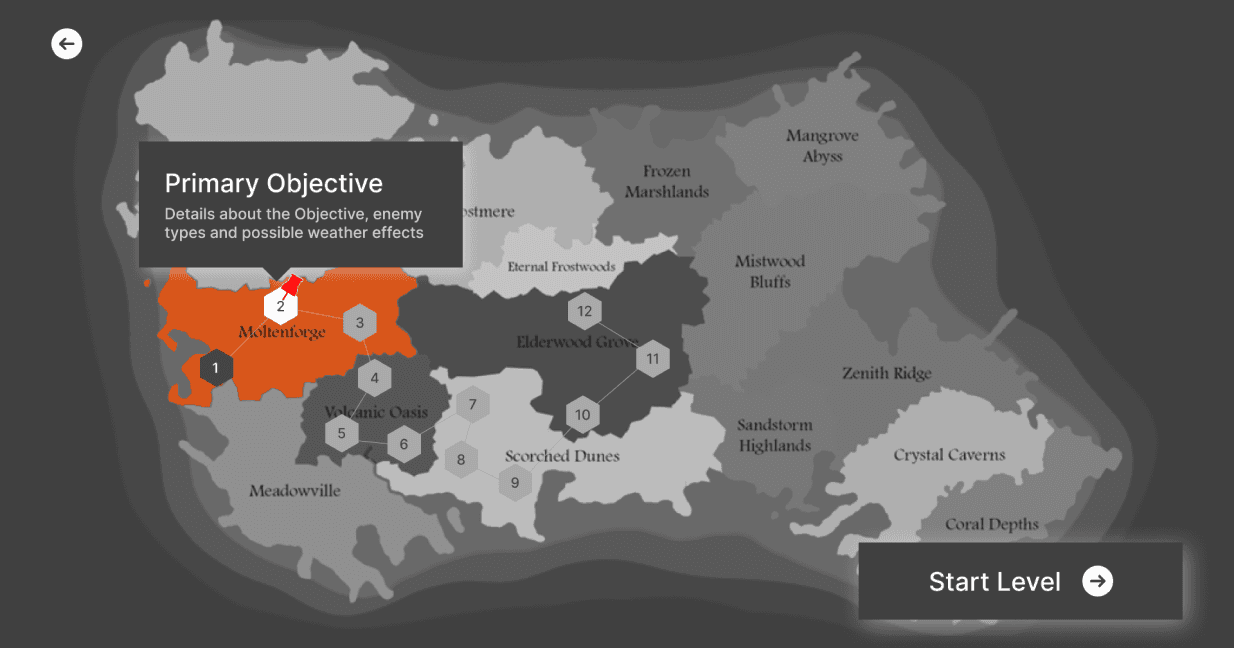
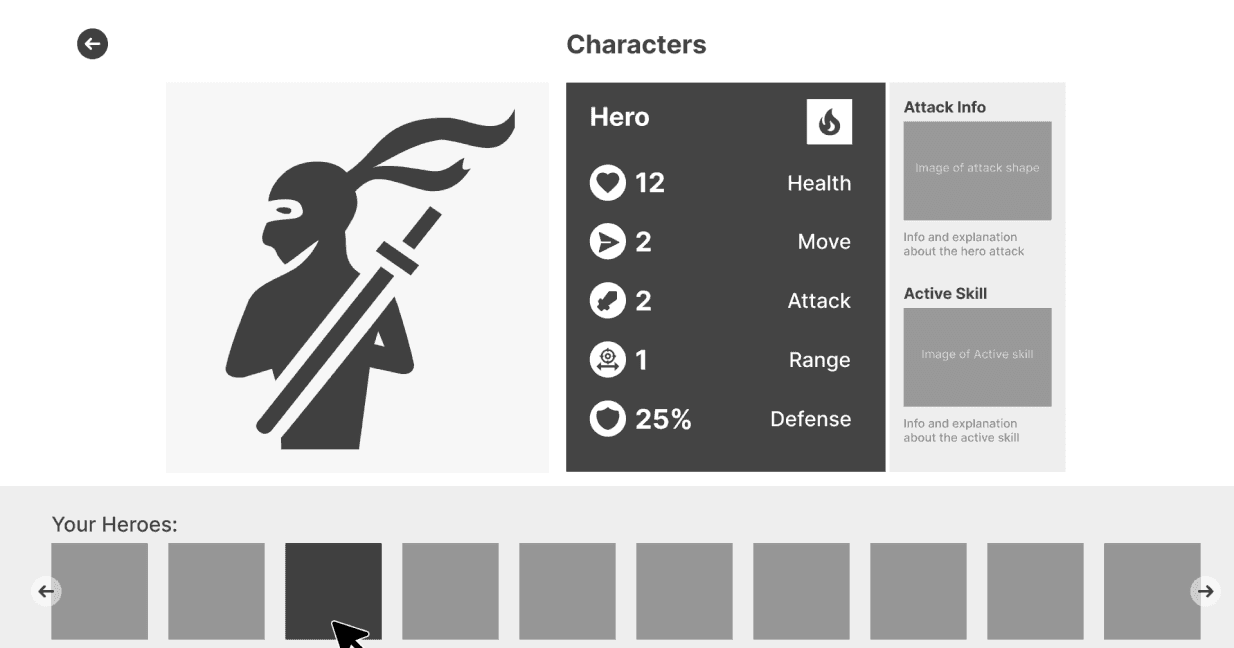
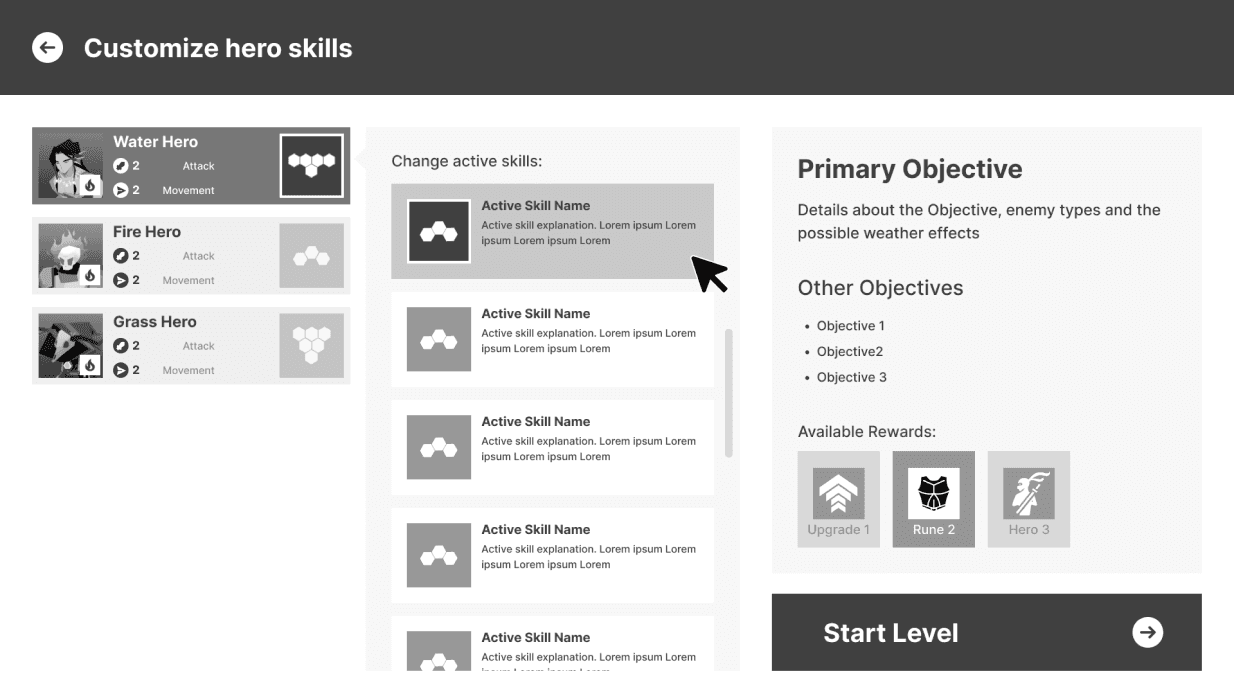
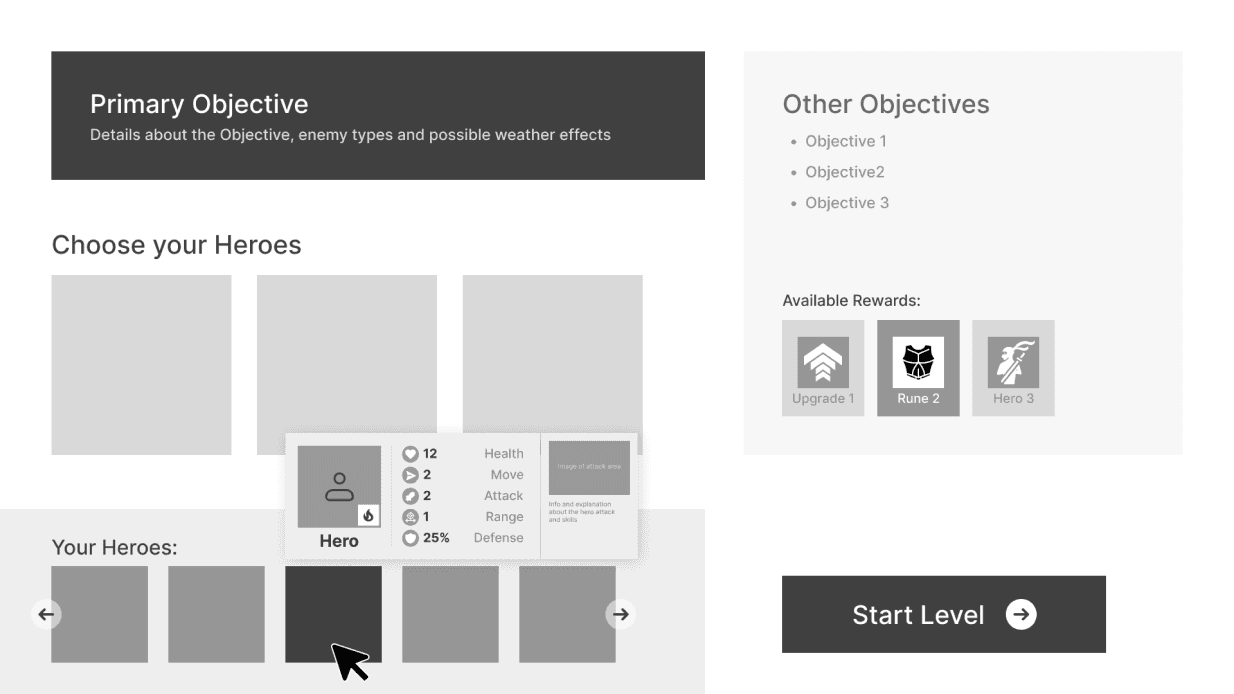
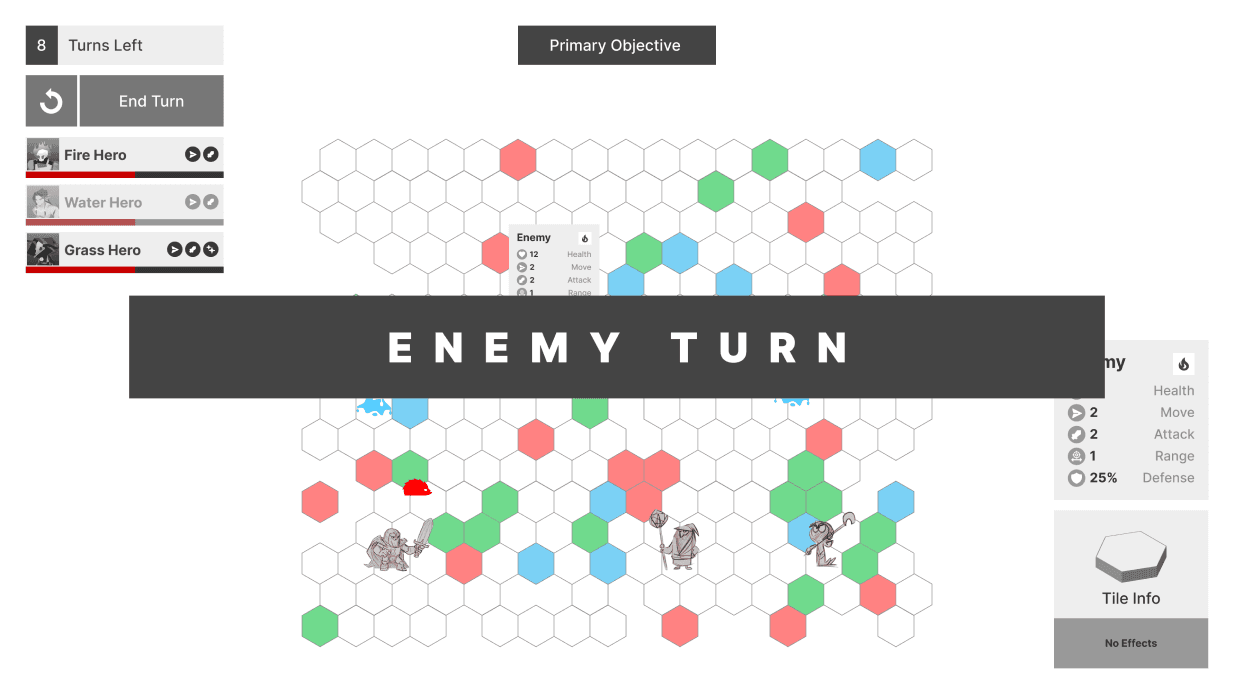
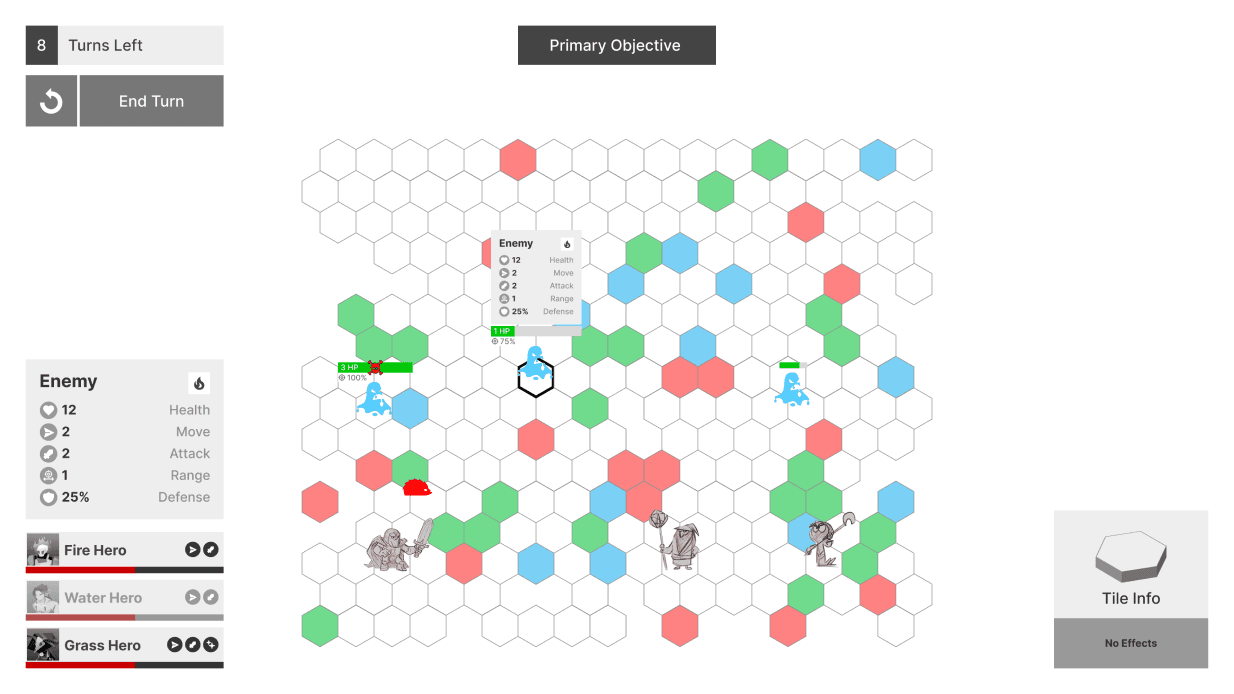
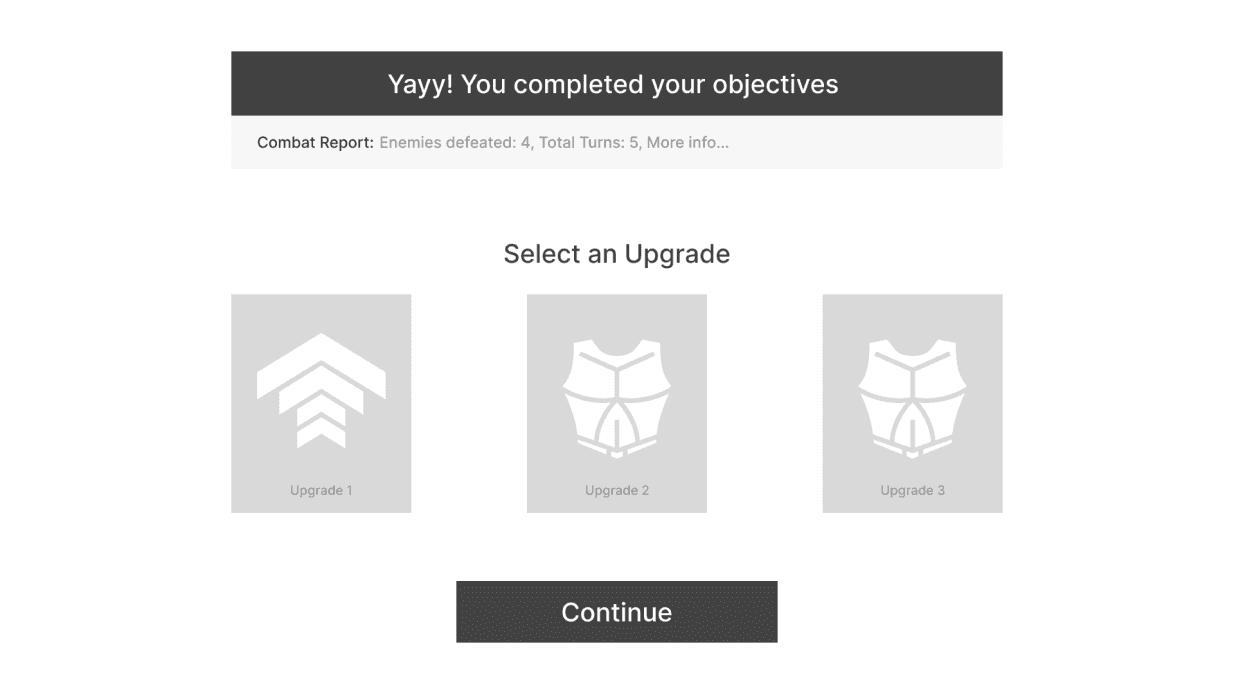
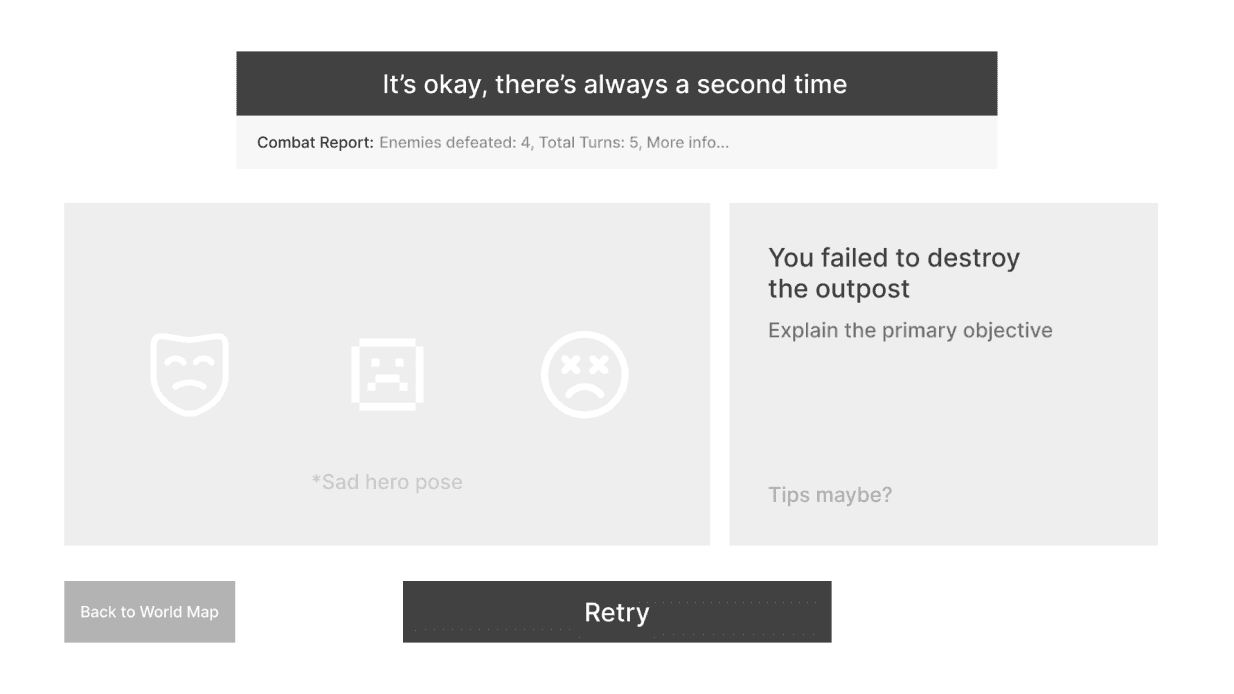
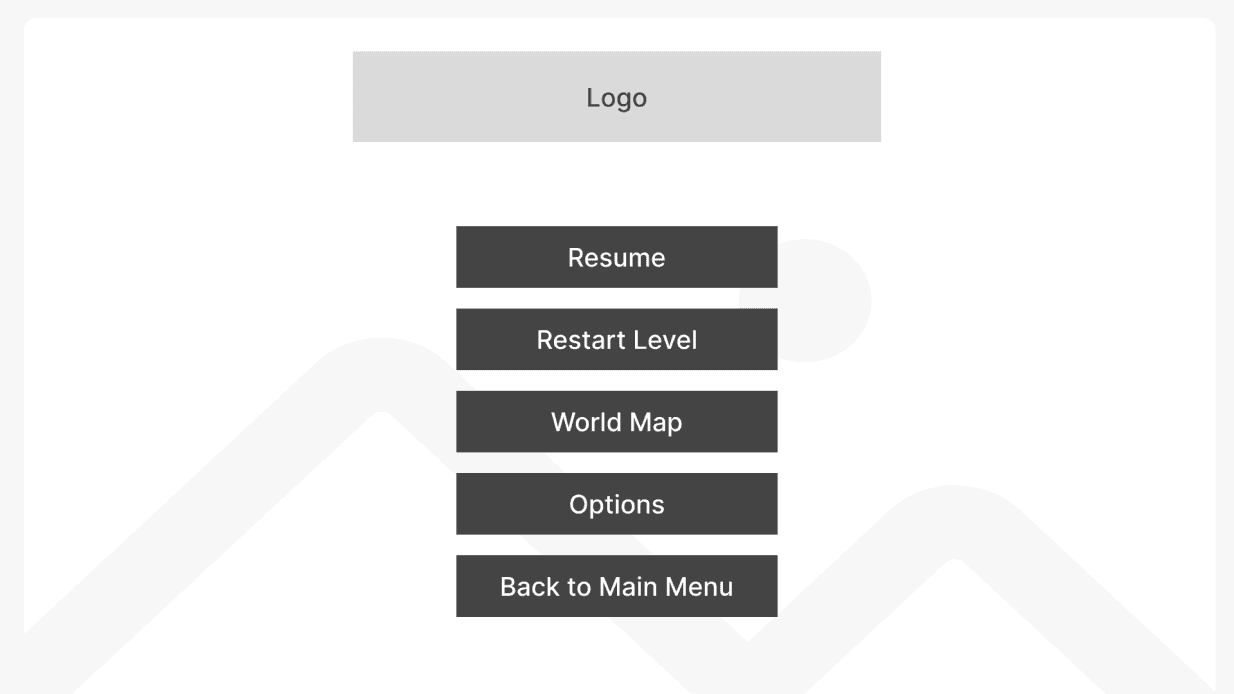
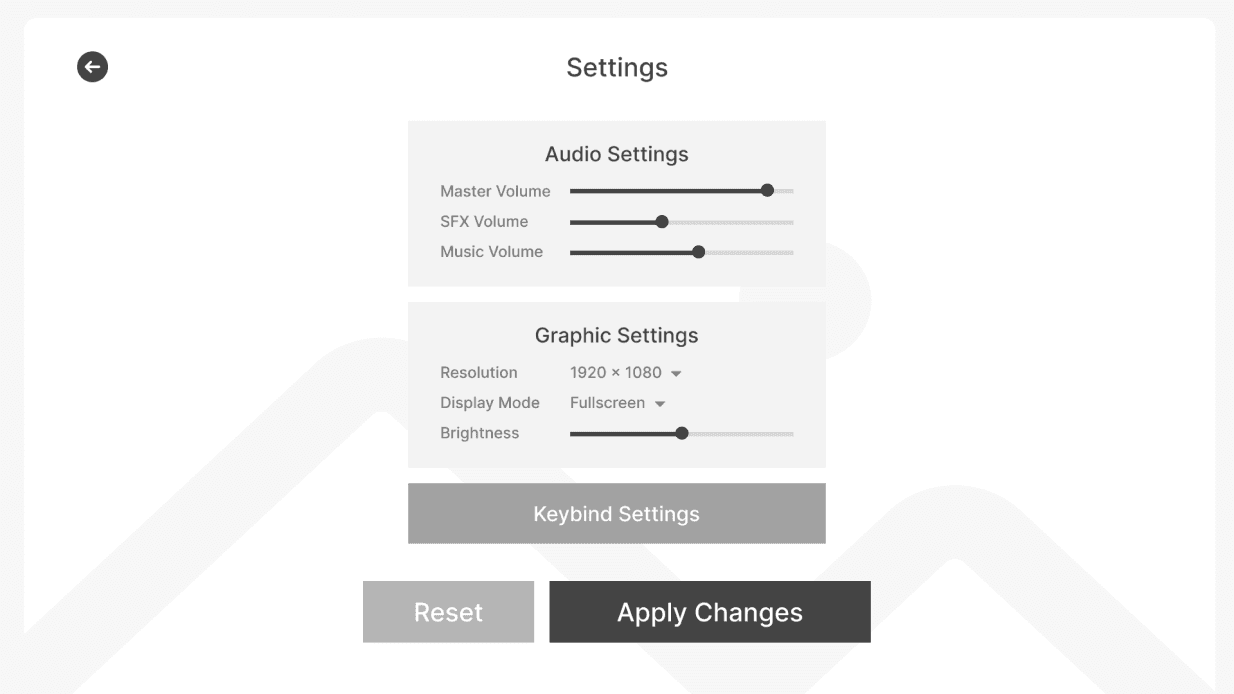
Created rapid prototypes using wireframes, defining the UI flow and information architecture, updating wireframes with UI sprites for an intuitive and compelling user experience
Designed and implemented visual effects from scratch using Unity’s VFX and shader graphs, enhancing player attacks, active skills, weather effects, and more.
Managed project timelines and task assignments using HacknPlan, coordinating the team based on the Game Design Document (GDD), overseeing weekly plans, progress updates, and ensuring alignment with project goals and timelines.
The game integrates a variety of heroes, tiles, weather, and enemies, each associated with the elements of Fire, Water, and Grass.
A key design challenge was balancing the intricate interactions between these elements to ensure that no character or element dominated, maintaining a well-rounded and engaging gameplay experience.
In this project, my role extended beyond traditional level design, focusing primarily on game design and production management, I concentrated on developing and testing core systems, conceptualizing enemy behaviors, refining gameplay strategies, and tweaking player and enemy stats through paper prototypes. As the production manager, I was also responsible for planning tasks, setting weekly goals, and ensuring the team met our milestones. In the later stages, my focus shifted to UI/UX design and polishing UI and visual effects. I created wireframes to ensure all necessary player information was easily accessible, crafted visual effects for attacks, tile effects, and weather, and updated the UI with sprites. My efforts culminated in fine-tuning the gameplay experience and bug tracking and fine tuning to deliver a polished final product.
Our team initially brainstormed a variety of concepts for the project, resulting in a Game Design Document (GDD) and Level Design Document (LDD) filled with ambitious ideas. These documents captured the scope of the project as we originally envisioned it—much larger and more complex. However, as development progressed, we refined these ideas into a more streamlined version, focusing on the core elements while simplifying the design to fit our 14-week development timeline. The final product retained the essence of our initial concepts, though adapted to meet the constraints and goals of the project. You can explore the original ideas in more detail through the LDD and GDD links attached below.
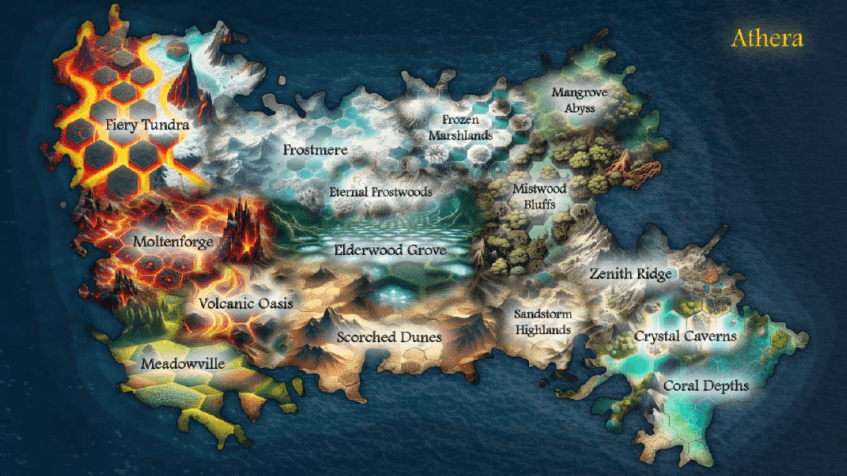
With the fate of Athera in the hands of the heroes, they are set out on a dangerous quest to confront the source of the encroaching darkness. Along their journey, they faced mystical beings, treacherous creatures, and formidable enemies, all corrupted by the darkness. As they traversed Athera's ever-changing landscapes, they adapted to the unique challenges posed by each region, driven by the hope of restoring light to their world.
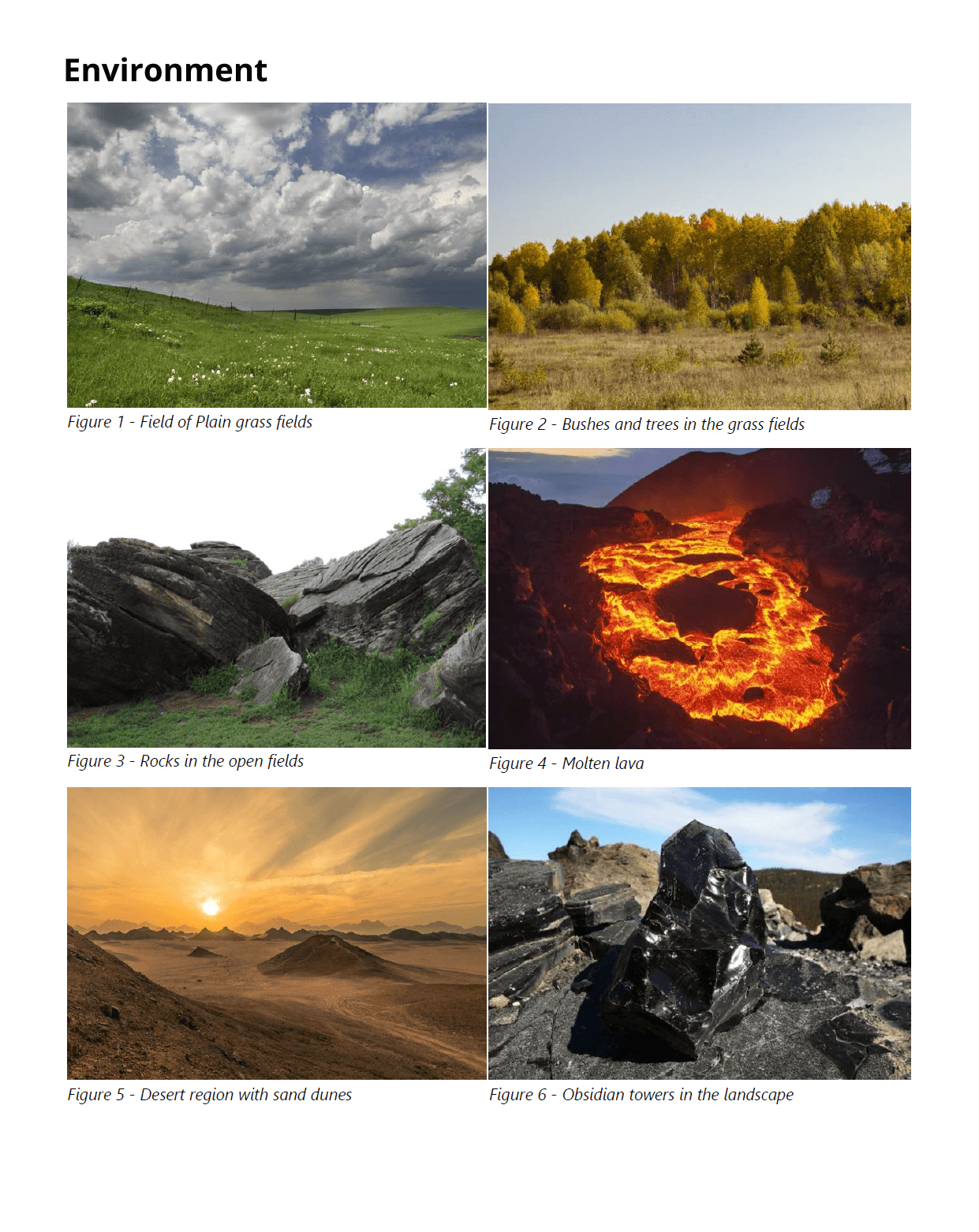
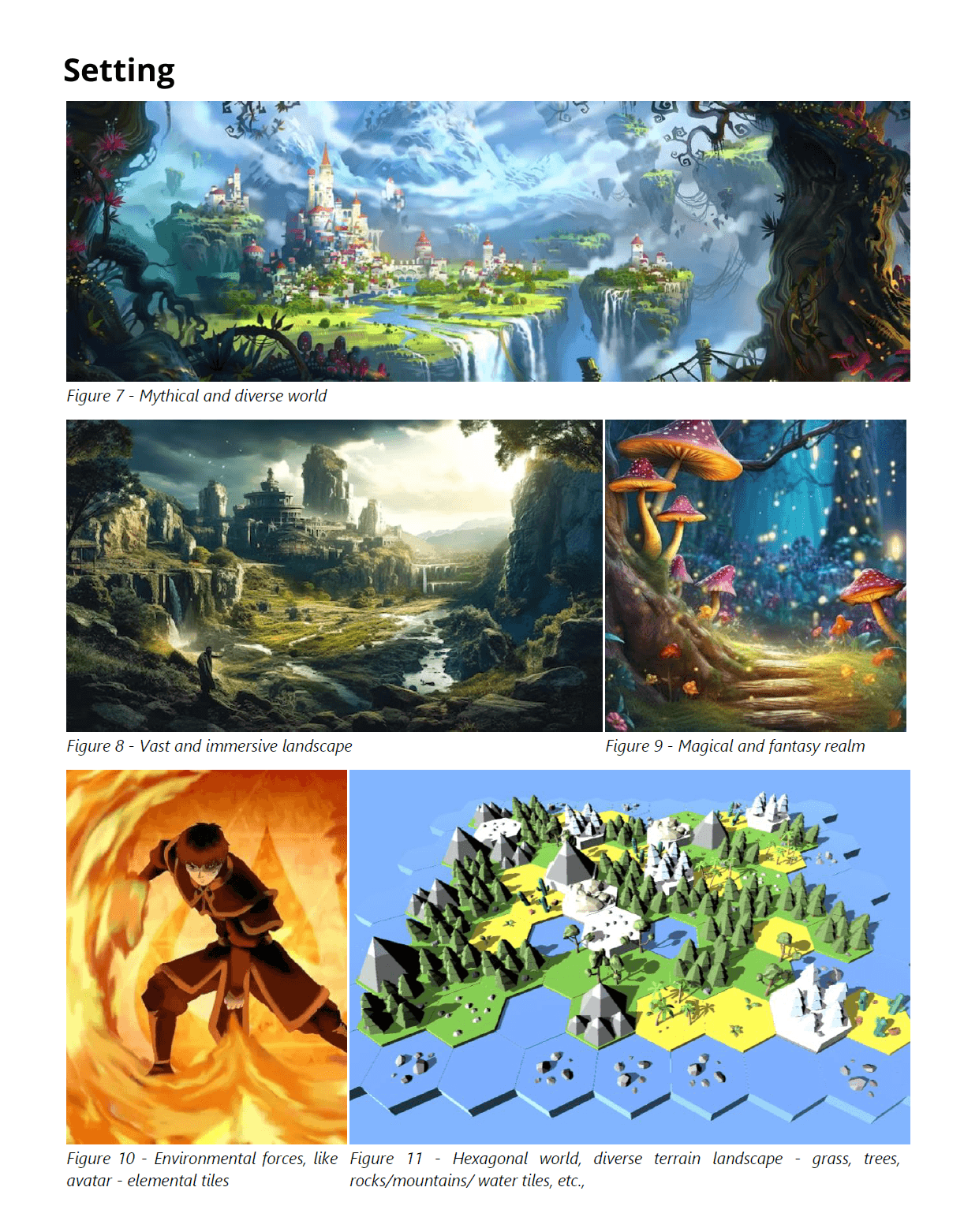
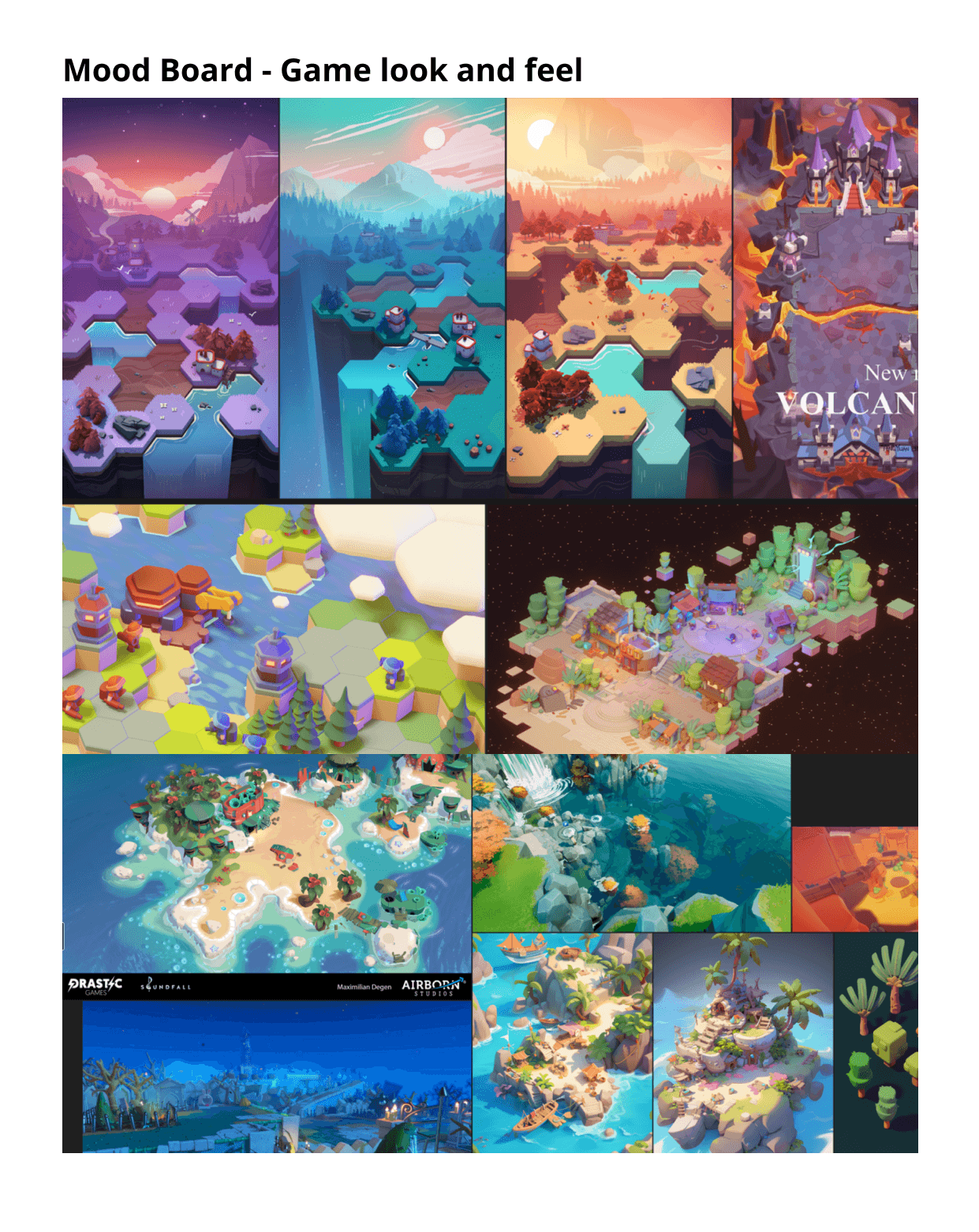
I collected reference images to clearly communicate the level's aesthetic and gameplay.
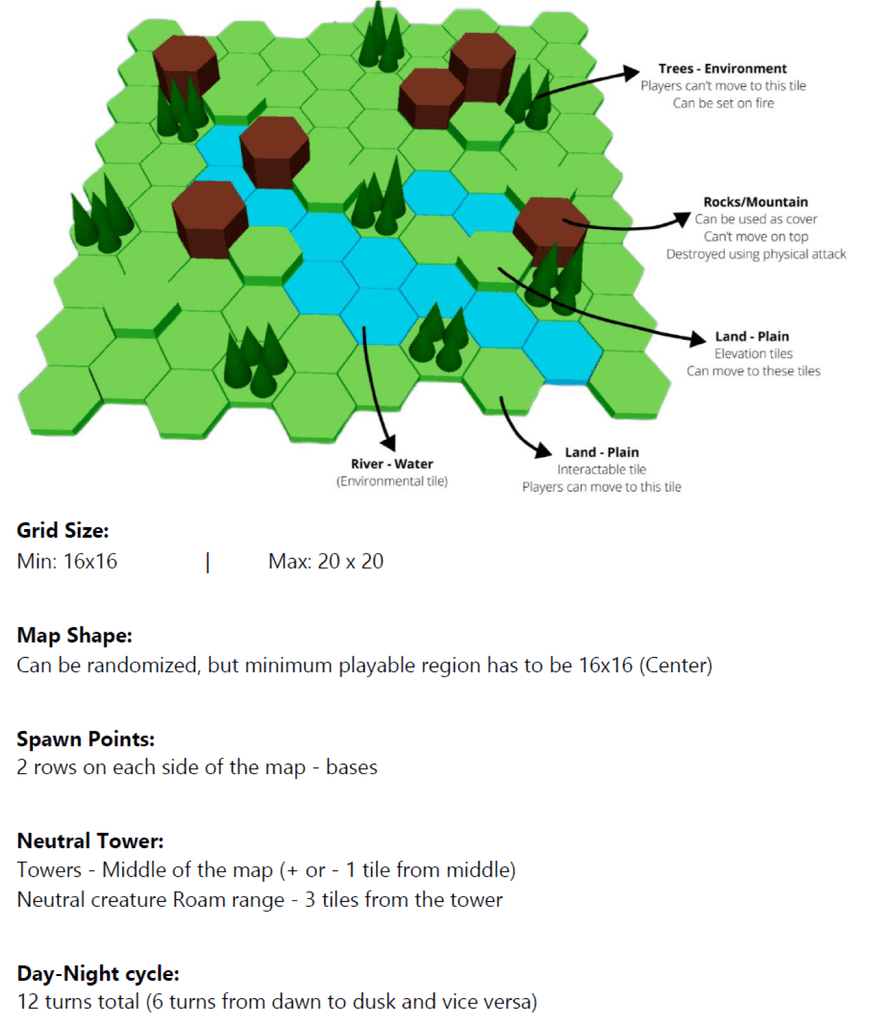
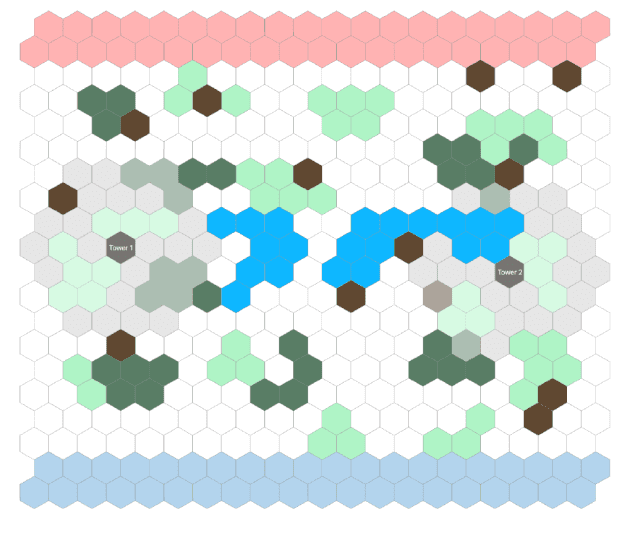
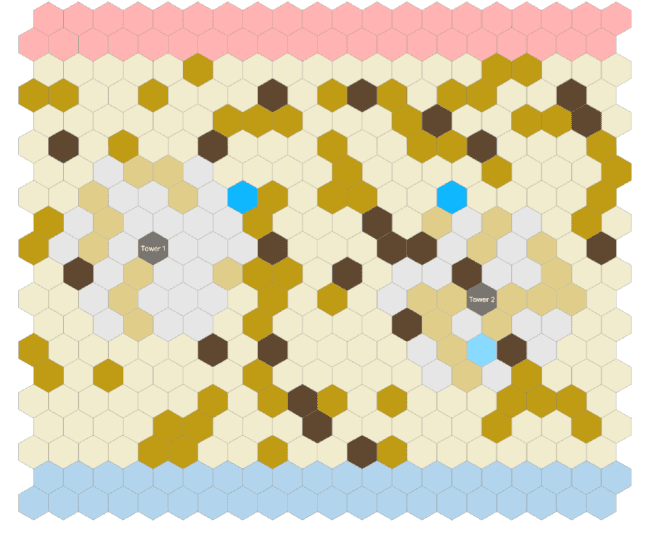
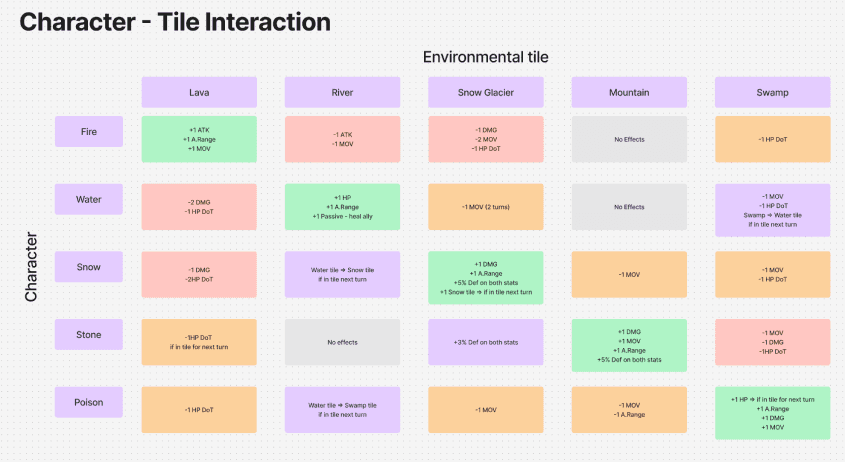
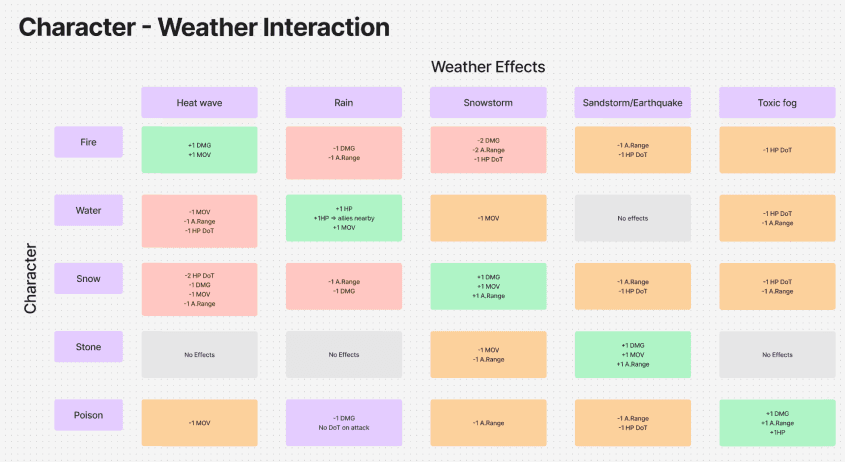
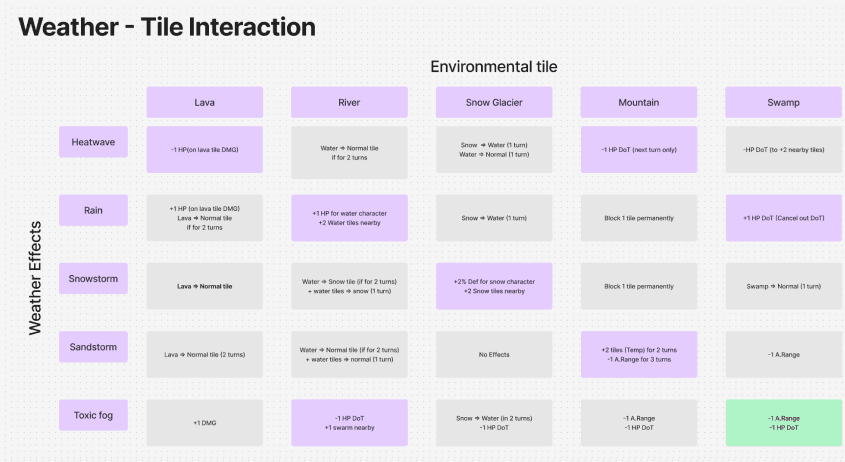
To refine the game’s ideas, I developed several diagrams following multiple iterations of paper prototypes. These visuals outlined general guidelines for level structure, including minimum and maximum sizes, sample levels, and the world map. Additionally, I created diagrams to clearly illustrate the interactions between elements, helping to better convey the game's core mechanics and ensure a cohesive design.
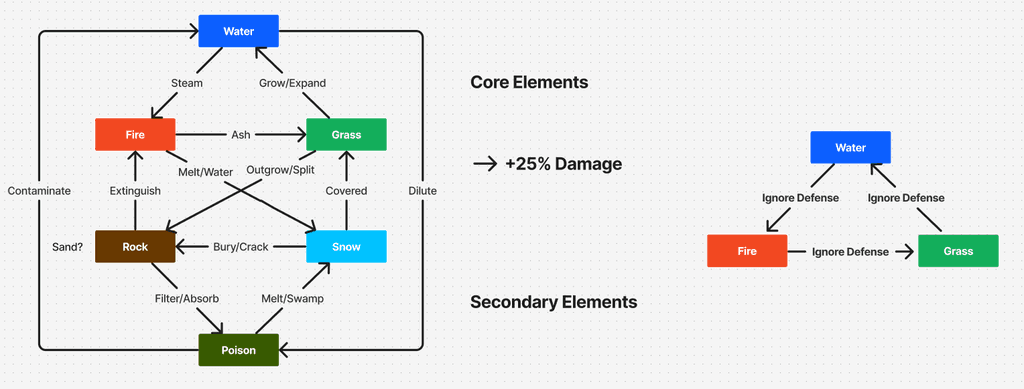
This was the initial element interaction system, and some of the early stages of the interactions which was planned.
As you can see, these were getting kind of too complicated for a player to understand.
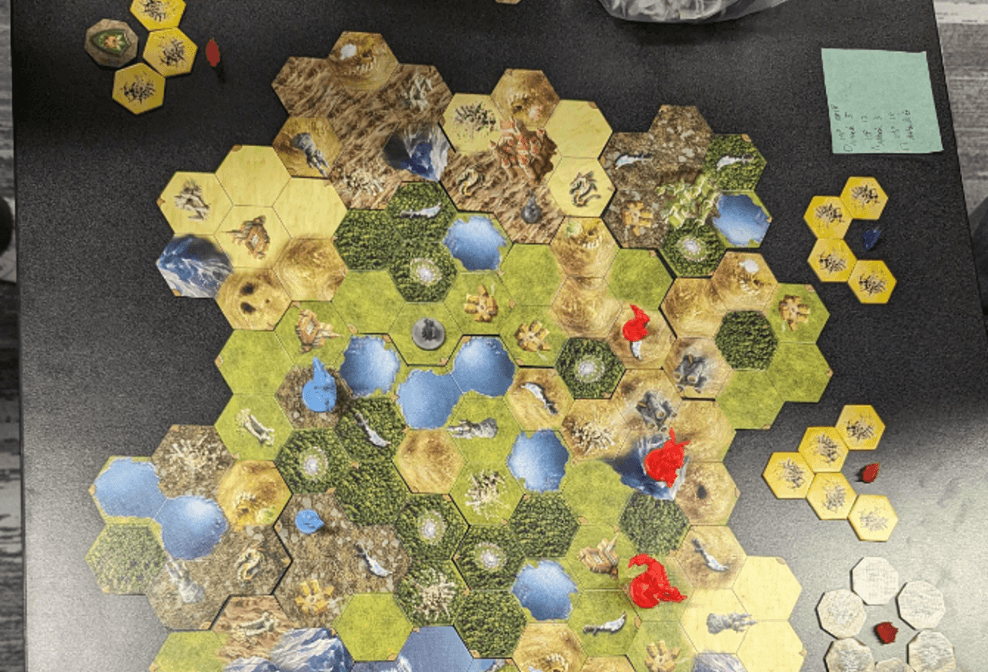
We tested the initial design concepts and element interactions by using the board game Mage Knight as a rapid prototyping tool. This allowed us to quickly experiment with and refine the gameplay mechanics and element interactions before implementing them in the digital game, ensuring that the core concepts were both engaging and balanced.
To enhance the gameplay in later stages, we brainstormed and developed several new game modes. We then used a board game for rapid prototyping to test the pacing, as well as the player and enemy stats. Some of the game modes we explored included:
• Outpost Mode
• Survive the Time / Turn limit
• Dynamic Terrain
• Escape the Enemy
• Fog of War
• Gather Intel
These prototypes allowed us to fine-tune the gameplay experience. For more detailed information on these modes, please refer to the notion board with more details.
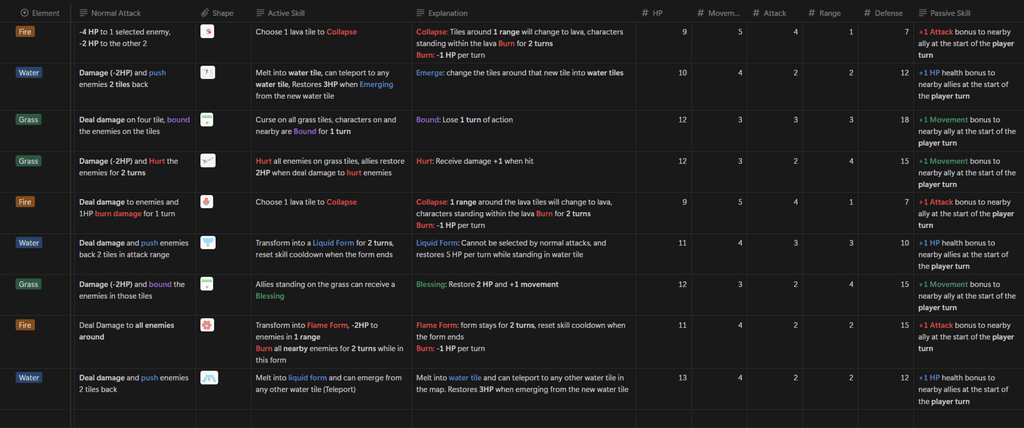
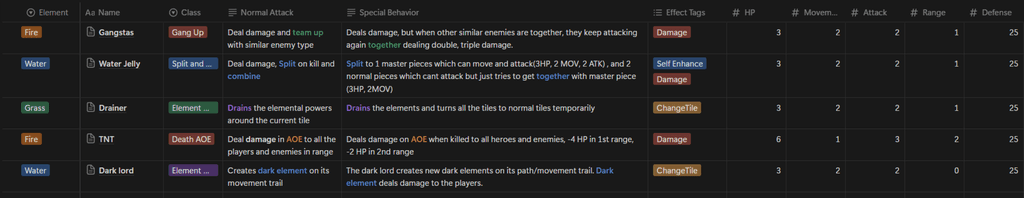
To establish a balanced gameplay loop, we constructed a detailed chart outlining player and enemy stats, including active and passive skills, status effects, etc. Check out the detailed chart at the notion board:
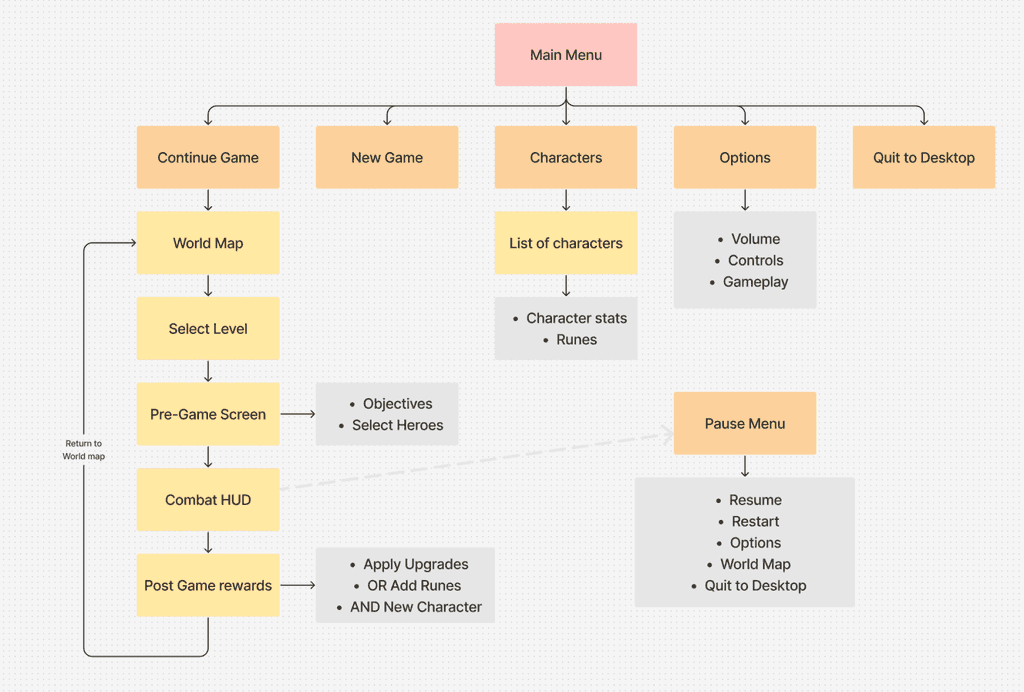
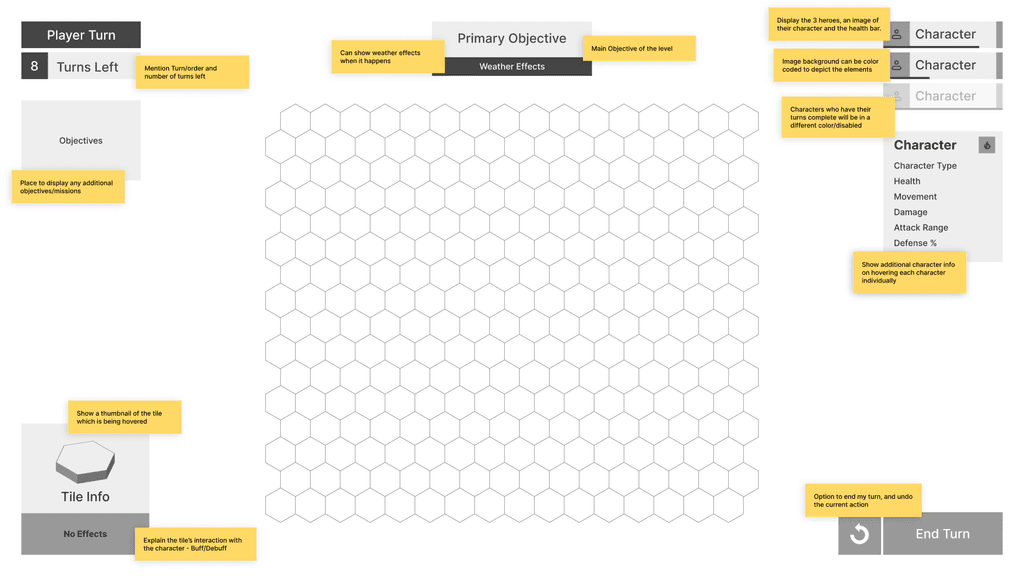
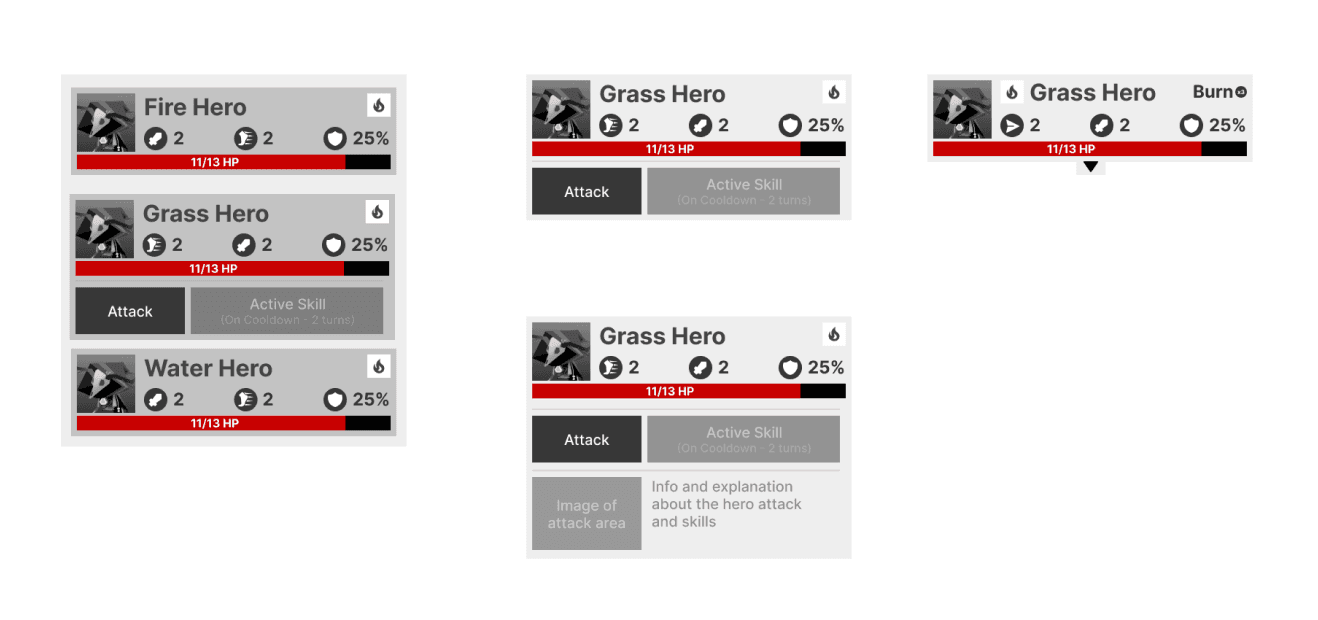
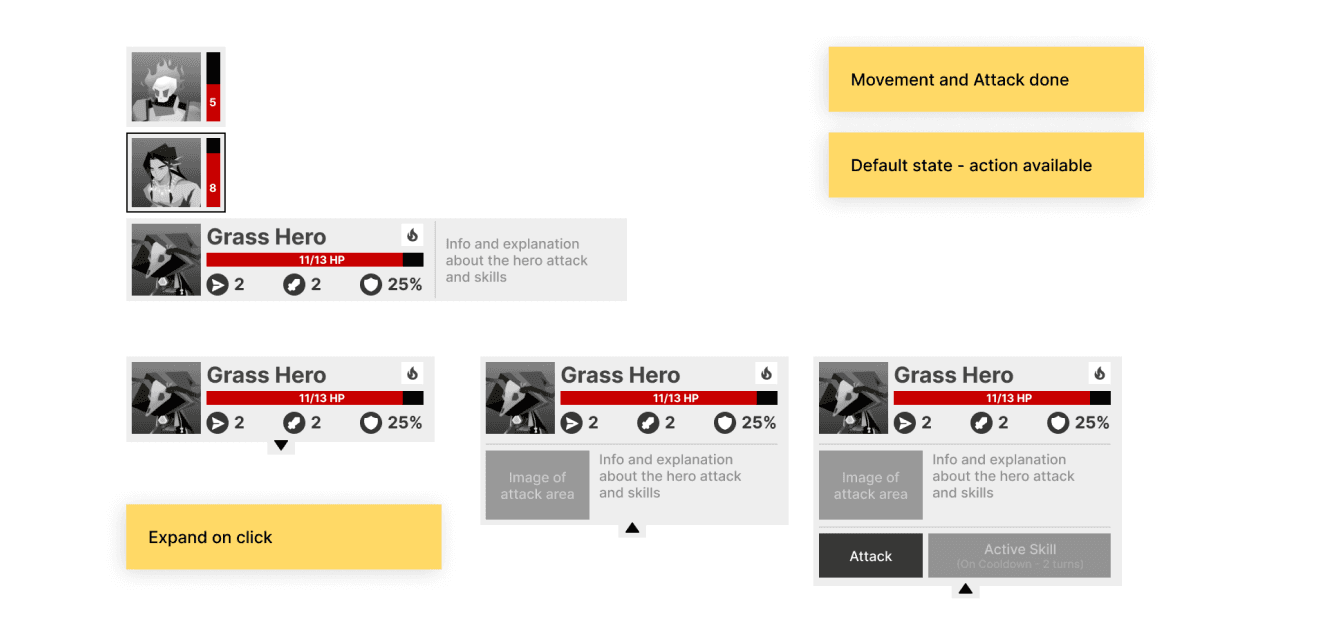
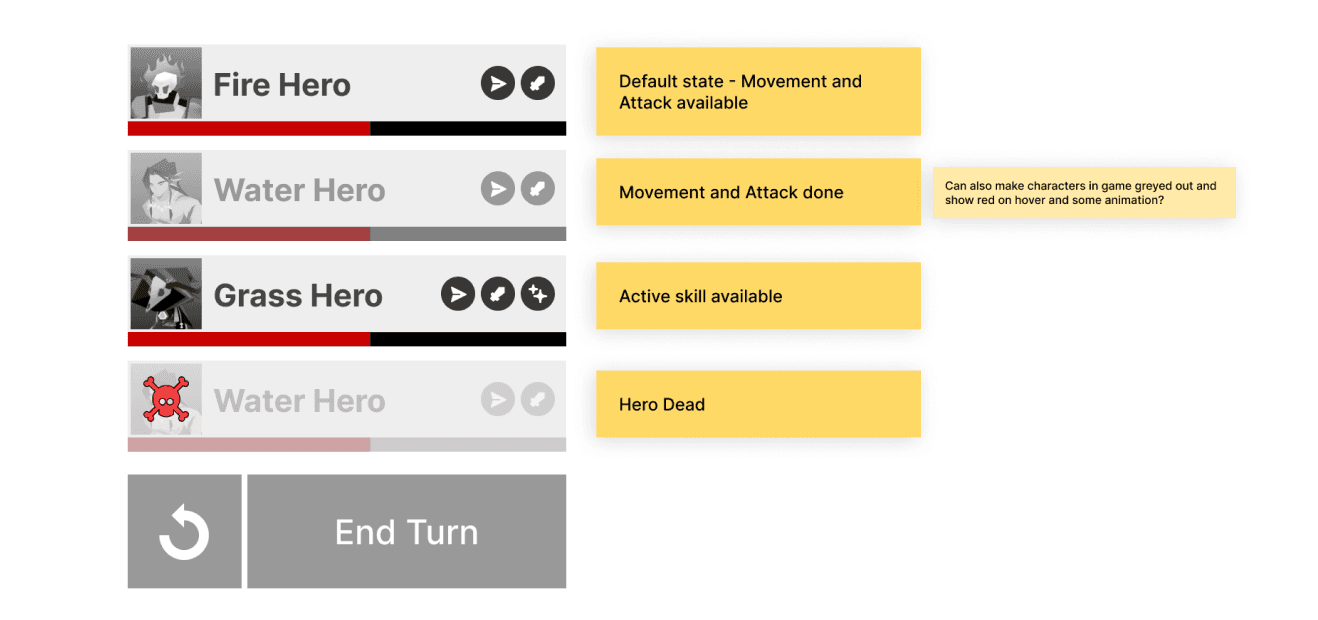
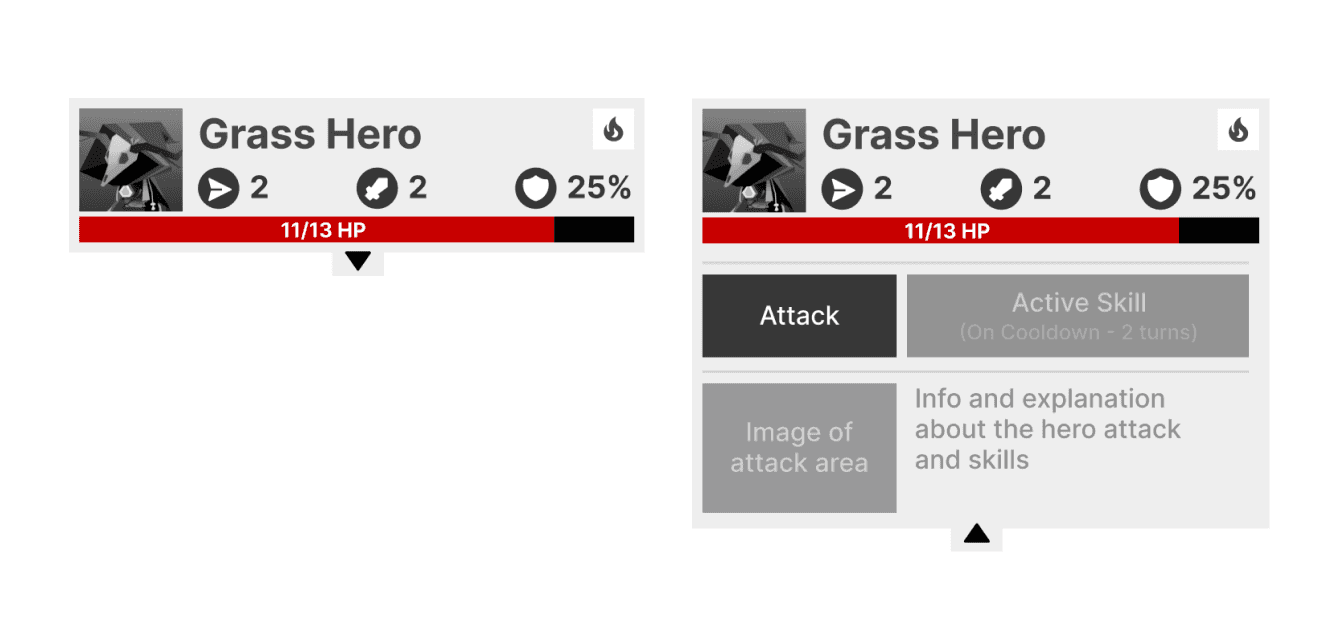
Iterated on multiple wireframe variations to optimize information architecture and HUD design.
Created a mockup in Figma to effectively communicate the interaction ideas to the team and other stakeholders like the faculty mentors.
Designed multiple HUD element variations like the character list to ensure essential information is readily accessible without overwhelming the player.
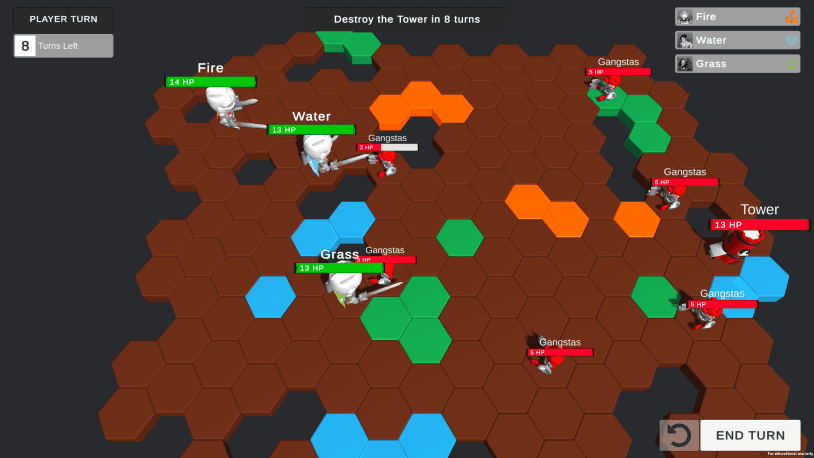
After implementing core gameplay systems and building a playable prototype, we conducted playtests with volunteers from Ubisoft and a round of internal playtesting with classmates. This valuable feedback informed our next development steps. Experience the prototype firsthand by clicking
• Intuitive controls and core mechanics - Left click to select, right click to cancel, middle mouse button for panning along with WASD.
• Engaging gameplay and strategic depth, mechanics were easy to understand
• Positive response to enemy AI and attack system, planning their moves and attacks based on the attack shape
• Difficulty balance varied across players - advanced players felt it was too easy, while new players felt the difficulty was just right.
• Understanding of the element interaction system was inconsistent
• Chance mechanic negatively impacted gameplay experience, players felt frustrated when their attacks missed.
• Camera controls required improvement, since the camera was auto zooming in too close to the hero models
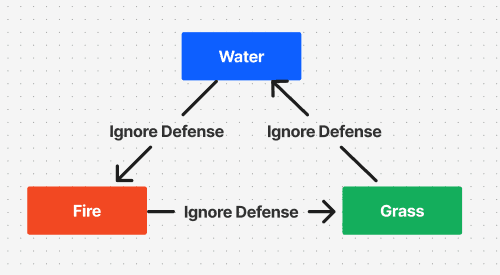
To address core gameplay issues, we streamlined element interactions for greater predictability and eliminated the unreliable chance mechanics entirely. We also enhanced camera controls with customizable options, providing players with a more tailored experience. These improvements, driven by further playtesting and iterative designs, led to a more intuitive and engaging gameplay experience.
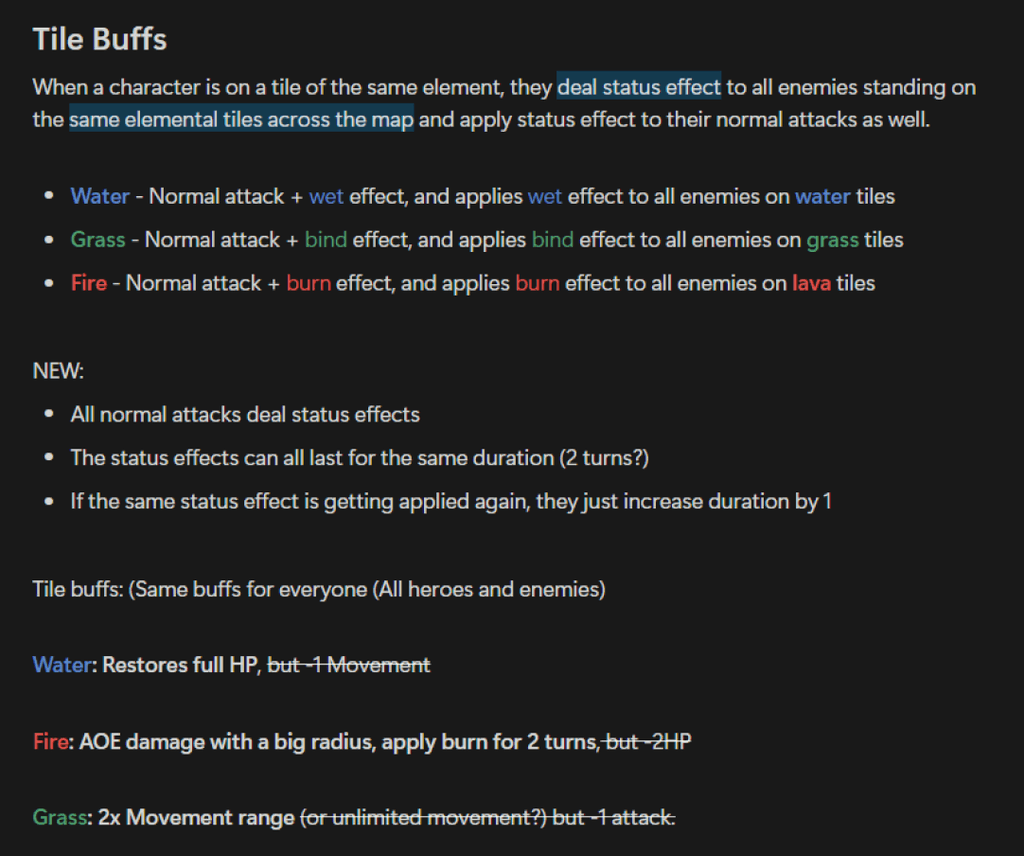
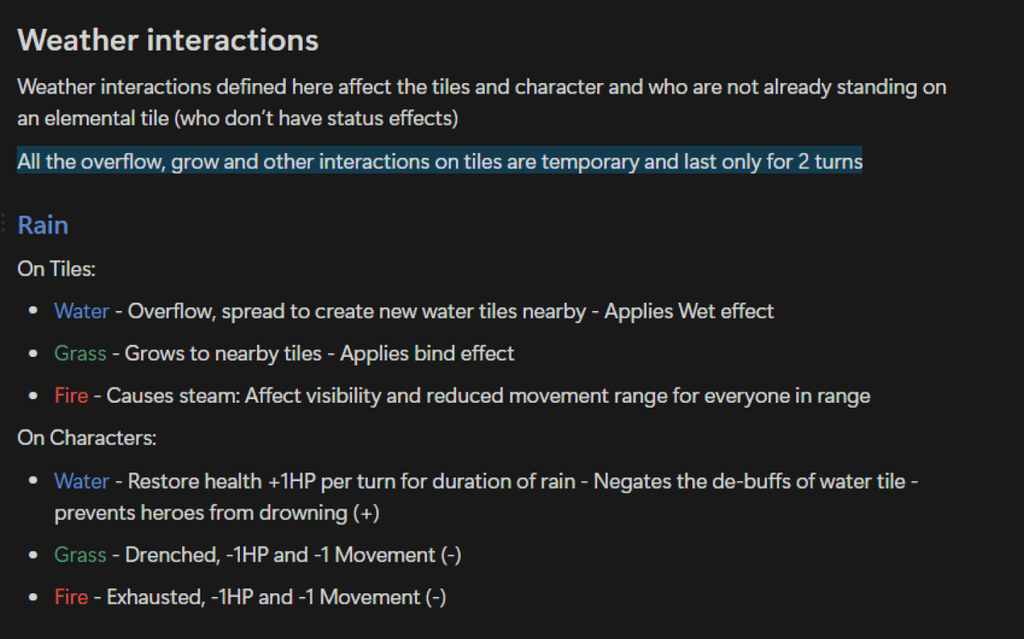
A more detailed version of all the newly defined element interactions can be found on the notion board:
Once the core gameplay elements were solidified and thoroughly tested with other classmates, we turned our attention to another critical aspect: enhancing the game's 'juice.' The character attacks lacked impact due to the absence of visual effects. I took on the challenge of implementing all VFX elements for the game.
I was solely responsible for creating all VFX from scratch. Despite my initial unfamiliarity with Unity’s VFX Graph, I found it exciting to learn and experiment with it. I developed a variety of effects, including those for attacks, tile interactions, weather conditions, and active skills. This experience has significantly deepened my understanding of game effects, and I am now confident in my ability to create compelling visual effects tailored to any design vision."
After implementing the VFX, another challenge emerged: the element tiles appeared too plain as simple colored tiles, leading to confusion among players about their purpose and effects on gameplay. To address this, I delved into Unity’s Shader Graph to enhance the visuals of these tiles alongside the VFX. I developed dynamic and visually distinct tiles that clearly communicated their function and impact. The result is a set of tiles that not only look visually appealing but also provide players with intuitive cues about their gameplay effects using icons in the visual effects. Here’s a look at the final effects:
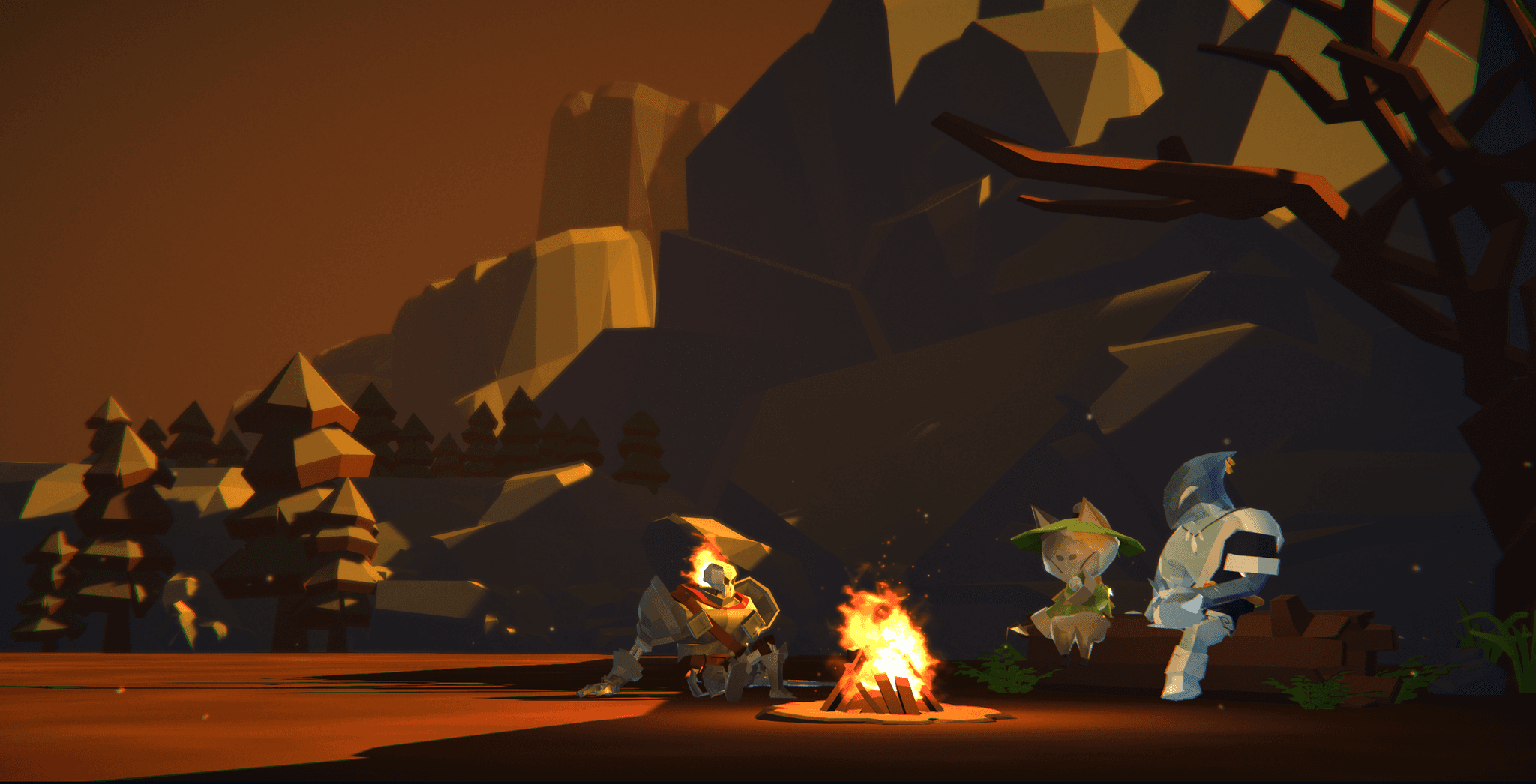
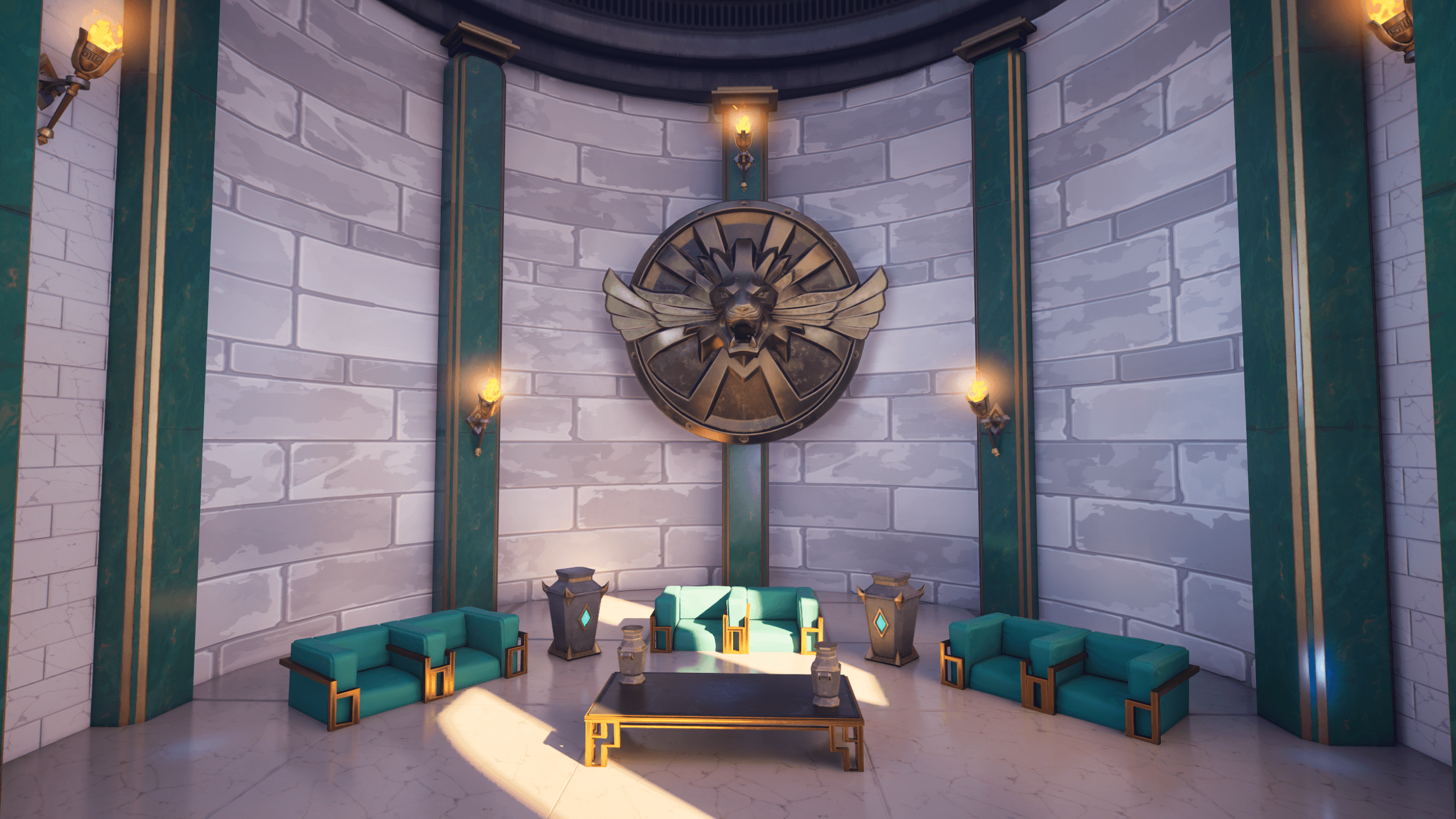
I also had the opportunity to design the main menu scene for the game. I created a relaxed campfire setting where all the main heroes gather, engaging in casual conversation and unwinding. This scene not only serves as an inviting introduction to the game but also reflects the bond and friendship among the heroes. It adds a unique and personal touch to the game's overall experience.
The game initially had basic white and grey buttons and HUD elements. I updated these with visually appealing textures and sprites to better complement the game’s theme. The enhancements brought a more cohesive and immersive look to the interface. Below, you can see the before and after of the final game screens, showcasing the improvements made through the implementation of updated UI, VFX, and post-processing effects.